Data health tile
With data health tiles, stakeholders will get an at-a-glance confirmation on whether the data they’re looking at is stale or degraded. This trust signal allows teams to immediately go back into Explorer to see more details and investigate issues.
The data health tile:
- Distills trust signals for data consumers.
- Deep links you into dbt Explorer where you can further dive into upstream data issues.
- Provides richer information and makes it easier to debug.
- Revamps the existing, job-based tiles.
Data health tiles rely on exposures to surface trust signals in your dashboards. When you configure exposures in your dbt project, you are explicitly defining how specific outputs—like dashboards or reports—depend on your data models.
Prerequisites
- You must have a dbt Cloud account on a Team or Enterprise plan.
- You must be an account admin to set up service tokens.
- You must have develop permissions.
- Have exposures configured in your project and source freshness enabled in the job that generates this exposure.
View exposure in dbt Explorer
First, be sure to enable source freshness in the job that generates this exposure.
- Navigate to dbt Explorer by clicking on the Explore link in the navigation.
- In the main Overview page, go to the left navigation.
- Under the Resources tab, click on Exposures to view the exposures list.
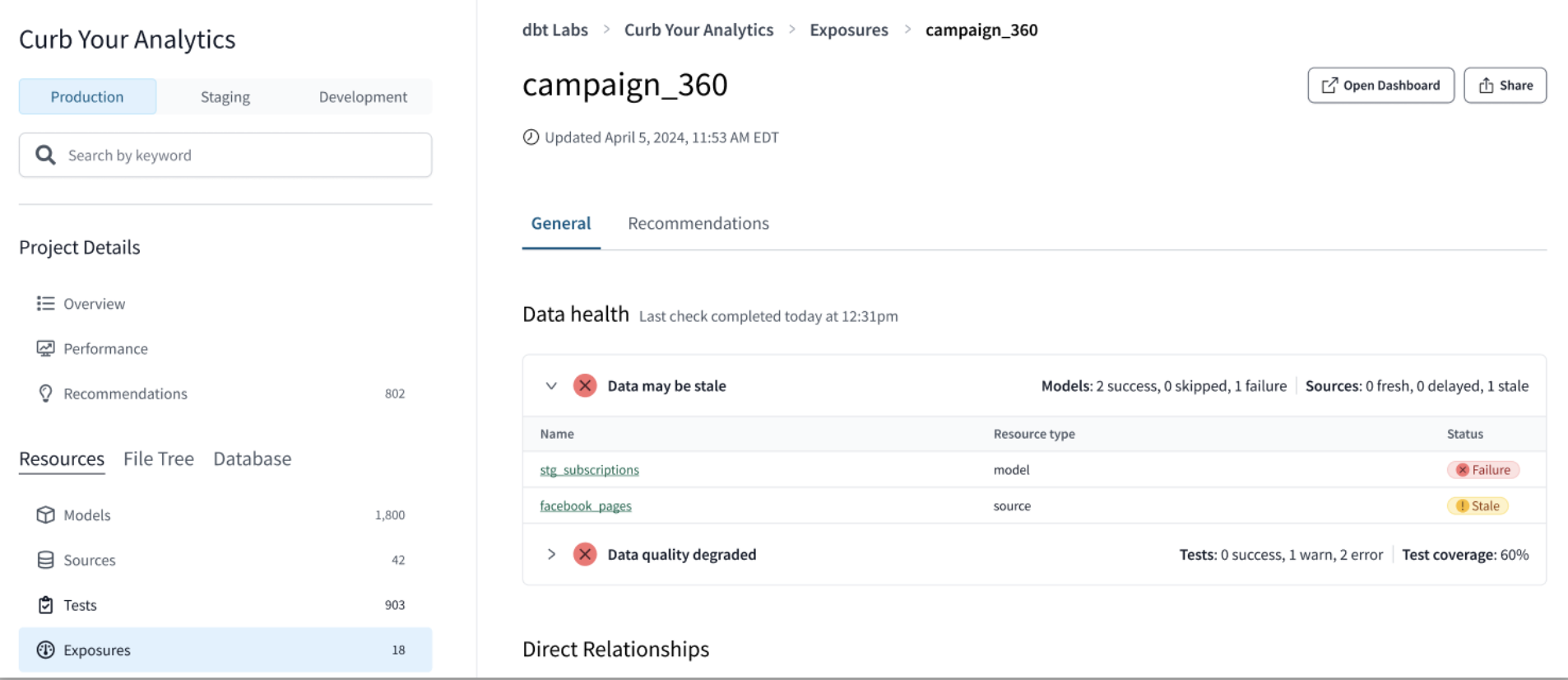
- Select a dashboard exposure and go to the General tab to view the data health information.
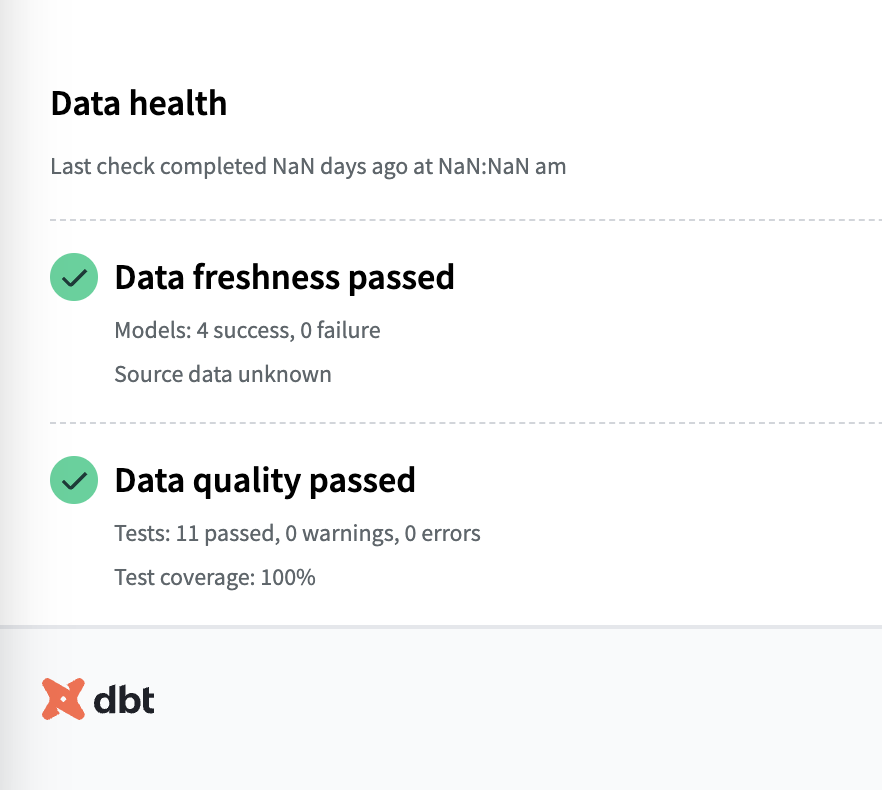
- In this tab, you’ll see:
- Name of the exposure.
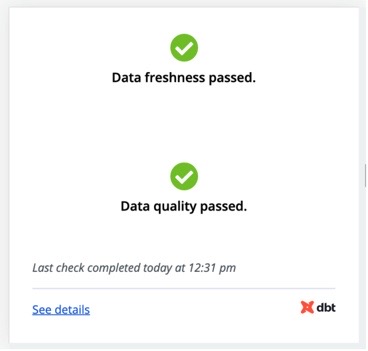
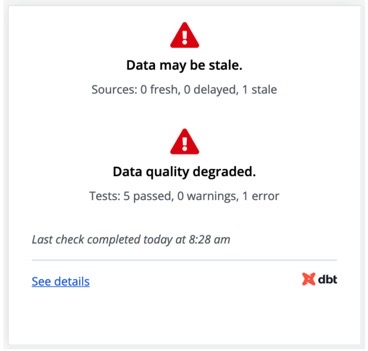
- Data health status: Data freshness passed, Data quality passed, Data may be stale, Data quality degraded.
- Resource type (model, source, and so on).
- Dashboard status: Failure, Pass, Stale.
- You can also see the last check completed, the last check time, and the last check duration.
- You can click the Open Dashboard button on the upper right to immediately view this in your analytics tool.
Embed in your dashboard
Once you’ve navigated to the exposure in dbt Explorer, you’ll need to set up your data health tile and service token. You can embed data health tile to any analytics tool that supports URL or iFrame embedding.
Follow these steps to set up your data health tile:
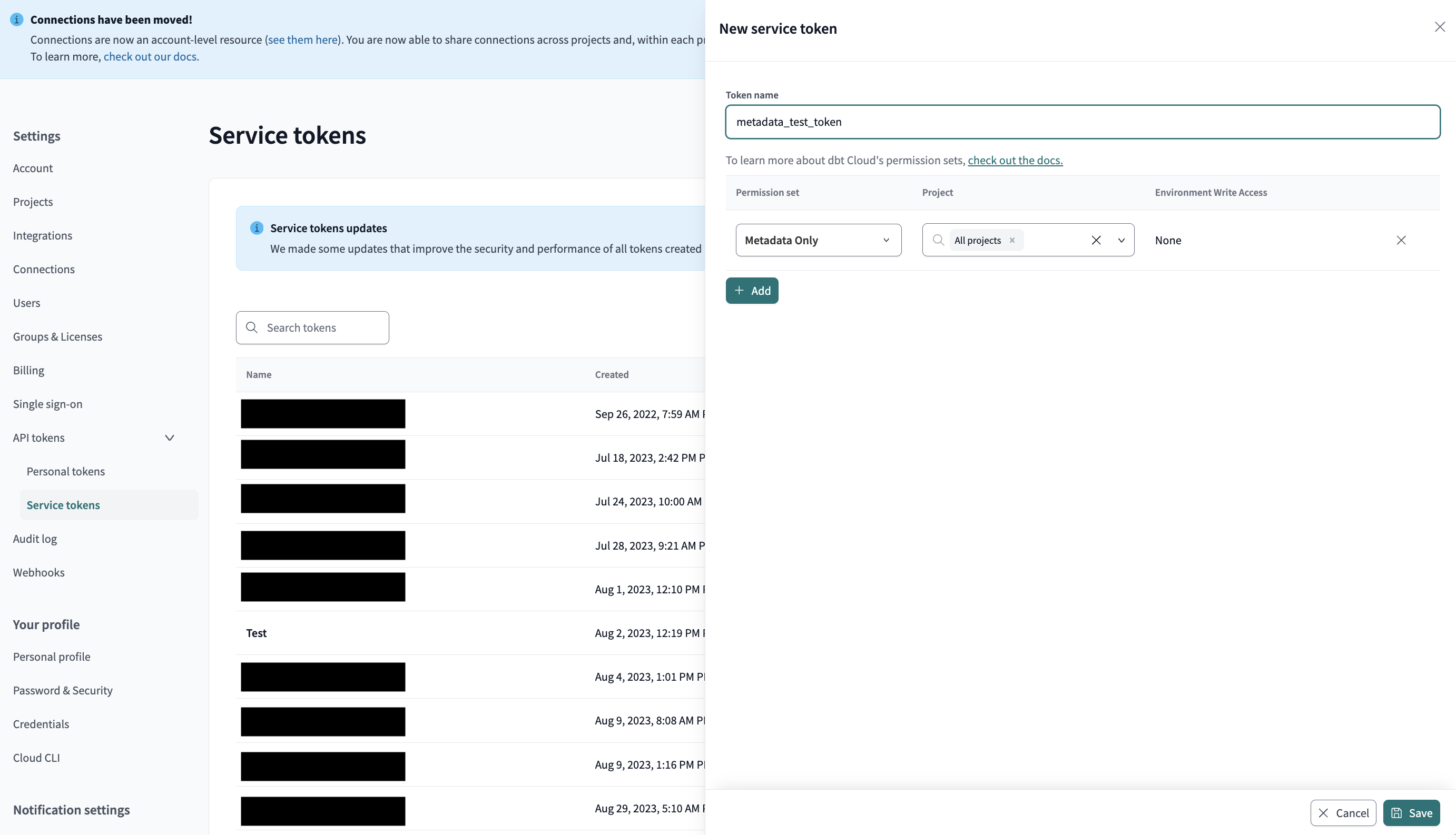
- Go to Account settings in dbt Cloud.
- Select API tokens in the left sidebar and then Service tokens.
- Click on Create service token and give it a name.
- Select the Metadata Only permission. This token will be used to embed the tile in your dashboard in the later steps.
- Copy the Metadata Only token and save it in a secure location. You'll need it token in the next steps.
- Navigate back to dbt Explorer and select an exposure.
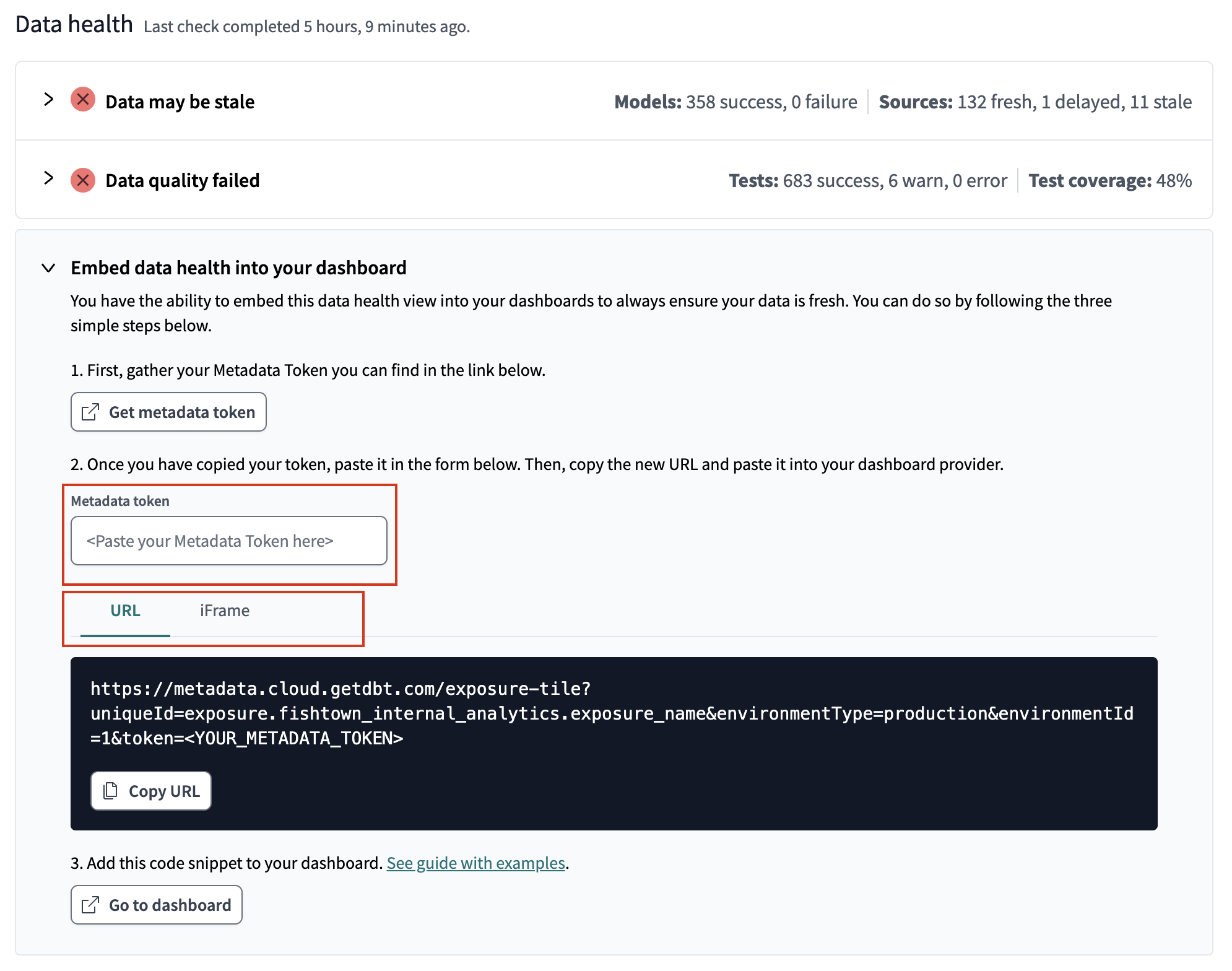
- Below the Data health section, expand on the toggle for instructions on how to embed the exposure tile (if you're an account admin with develop permissions).
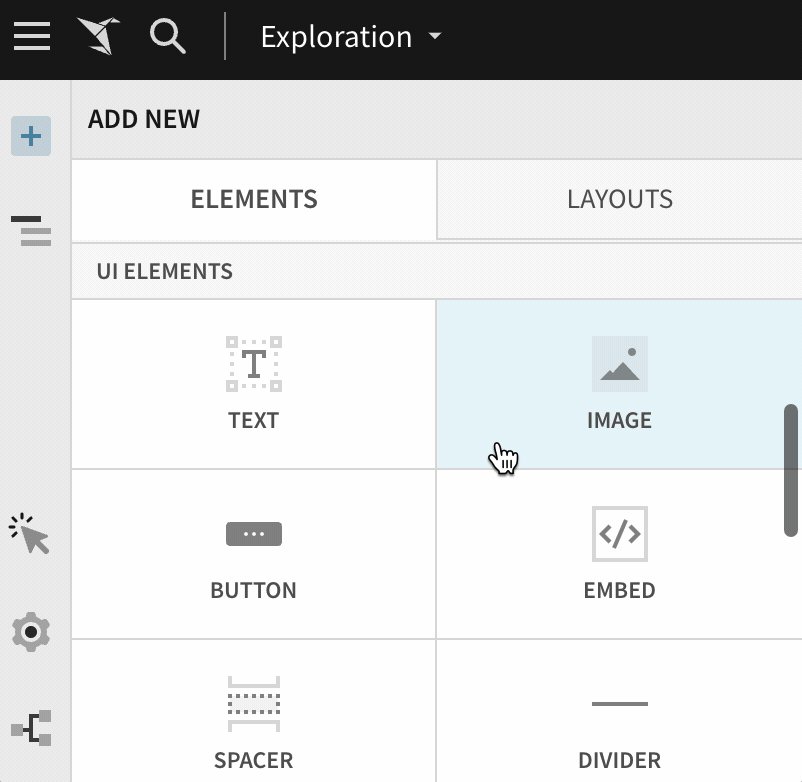
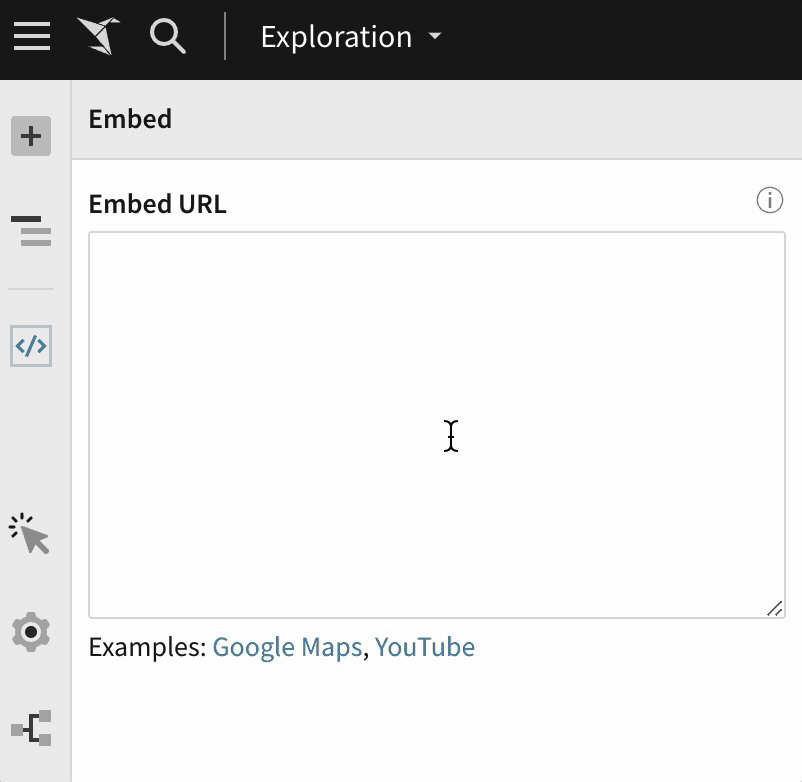
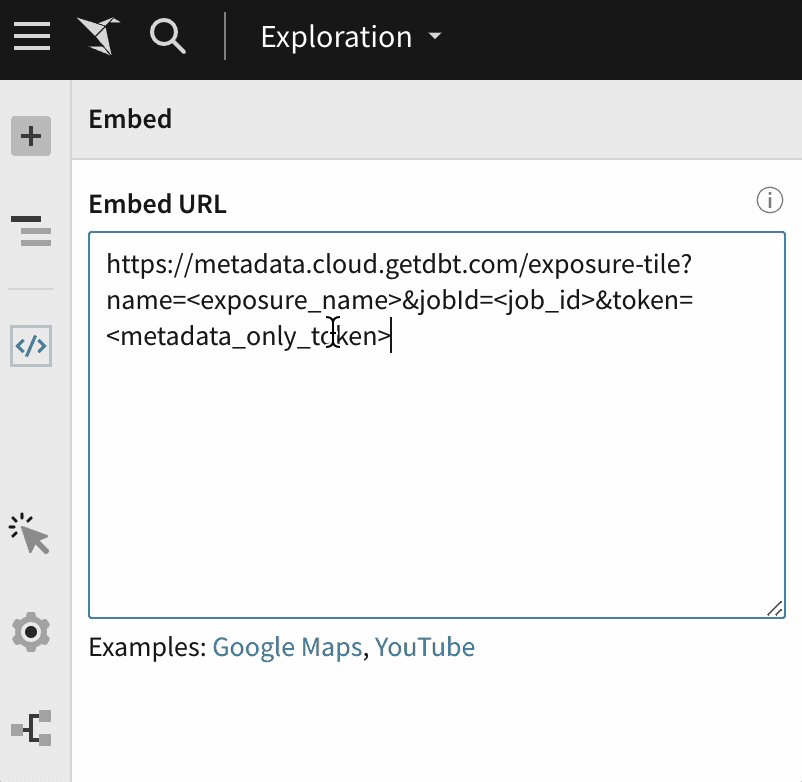
- In the expanded toggle, you'll see a text field where you can paste your Metadata Only token.
- Once you’ve pasted your token, you can select either URL or iFrame depending on which you need to add to your dashboard.
If your analytics tool supports iFrames, you can embed the dashboard tile within it.
Examples
The following examples show how to embed the data health tile in Tableau and PowerBI.
- PowerBI example
- Tableau example
You can embed the data health tile iFrame in PowerBI using PowerBI Pro Online, Fabric PowerBI, or PowerBI Desktop.
Follow these steps to embed the data health tile in PowerBI:
- Create a dashboard in PowerBI and connect to your database to pull in the data.
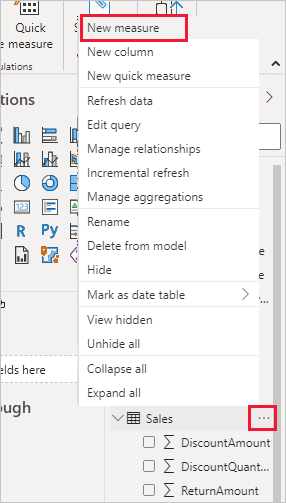
- Create a new PowerBI measure by right-clicking on your Data, More options, and then New measure.
-
Navigate to dbt Explorer, select the exposure, and expand the Embed data health into your dashboard toggle.
-
Go to the iFrame tab and copy the iFrame code. Make sure the Metadata Only token is already set up.
-
In PowerBI, paste the iFrame code you copied into your measure calculation window. The iFrame code should look like this:
Website =
"<iframe src='https://1234.metadata.us1.dbt.com/exposure-tile?uniqueId=exposure.jaffle_shop.OrderQualityDashboard&environmentType=staging&environmentId=123456789&token=YOUR_METADATA_TOKEN' title='Exposure status tile' height='400'></iframe>" -
PowerBI desktop doesn't support HTML rendering by default, so you need to install an HTML component from the PowerBI Visuals Store.
-
To do this, go to Build visuals and then Get more visuals.
-
Login with your PowerBI account.
-
There are several third-party HTML visuals. The one tested for this guide is HTML content. Install it, but please keep in mind it's a third-party plugin not created or supported by dbt Labs.
-
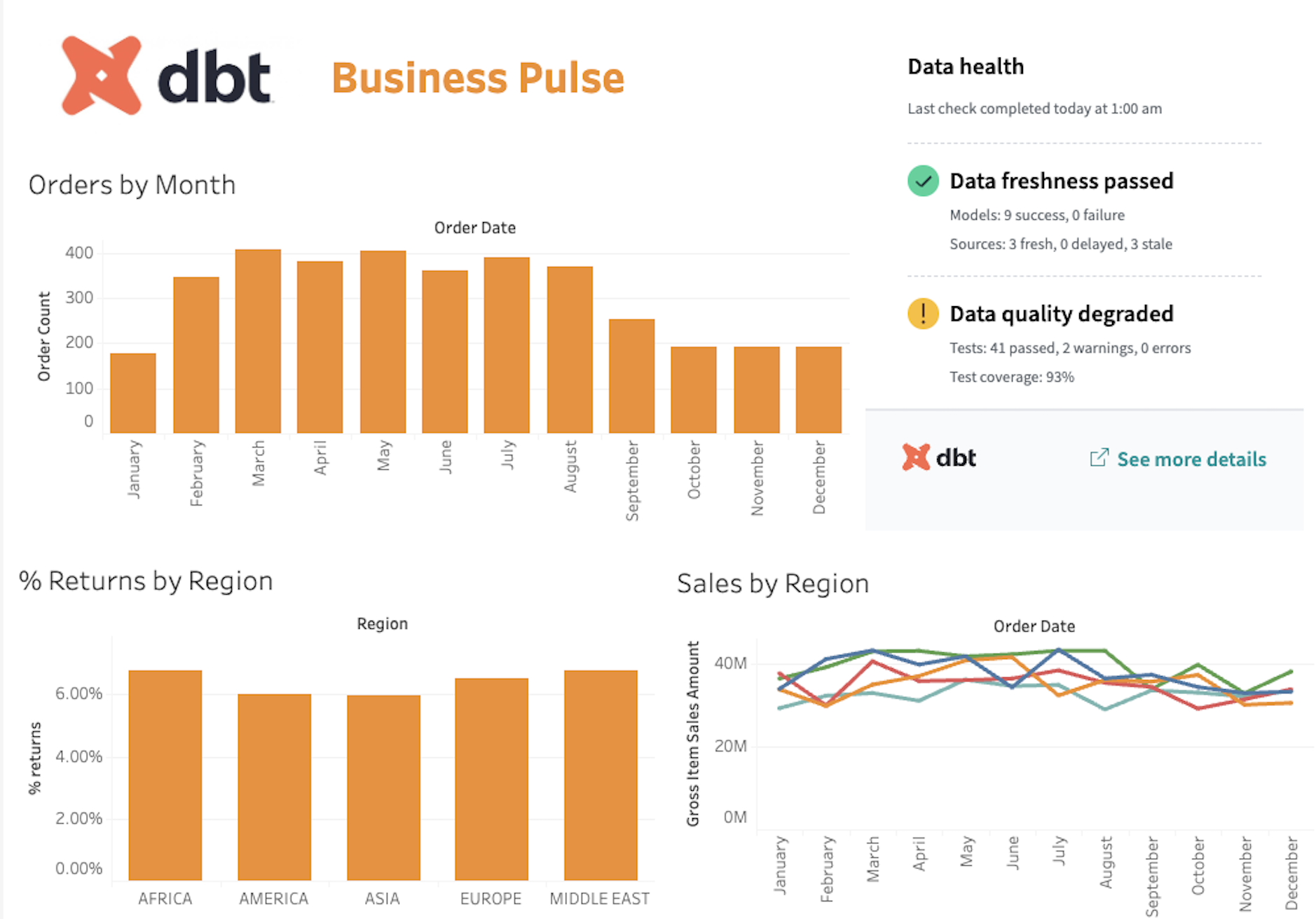
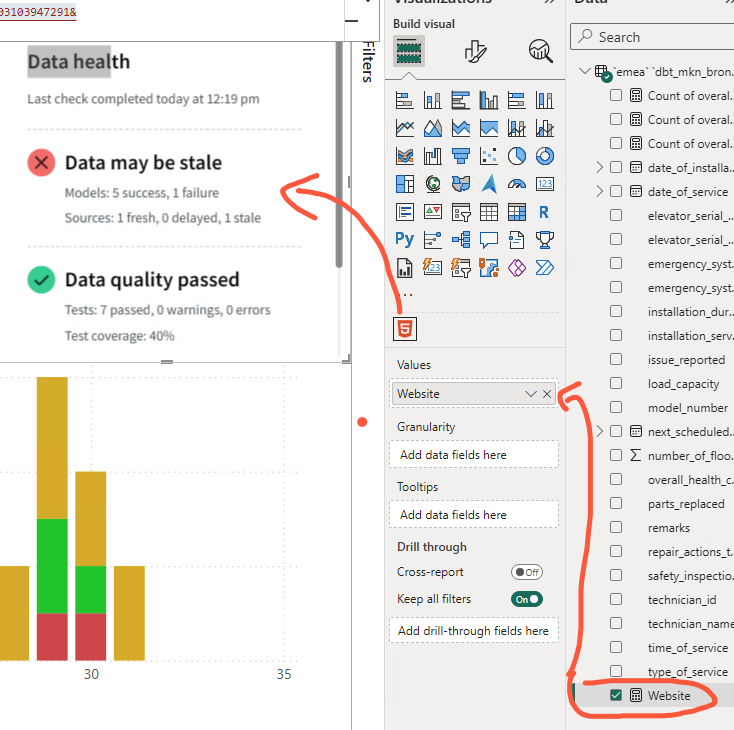
Drag the metric with the iFrame code into the HTML content widget in PowerBI. This should now display your data health tile.
 Drag the metric with the iFrame code into the HTML content widget in PowerBI. This should now display your data health tile.
Drag the metric with the iFrame code into the HTML content widget in PowerBI. This should now display your data health tile.Refer to this tutorial for additional information on embedding a website into your Power BI report.
Follow these steps to embed the data health tile in Tableau:
-
Create a dashboard in Tableau and connect to your database to pull in the data.
-
Ensure you've copied the URL or iFrame snippet available in dbt Explorer's Data health section, under the Embed data health into your dashboard toggle.
-
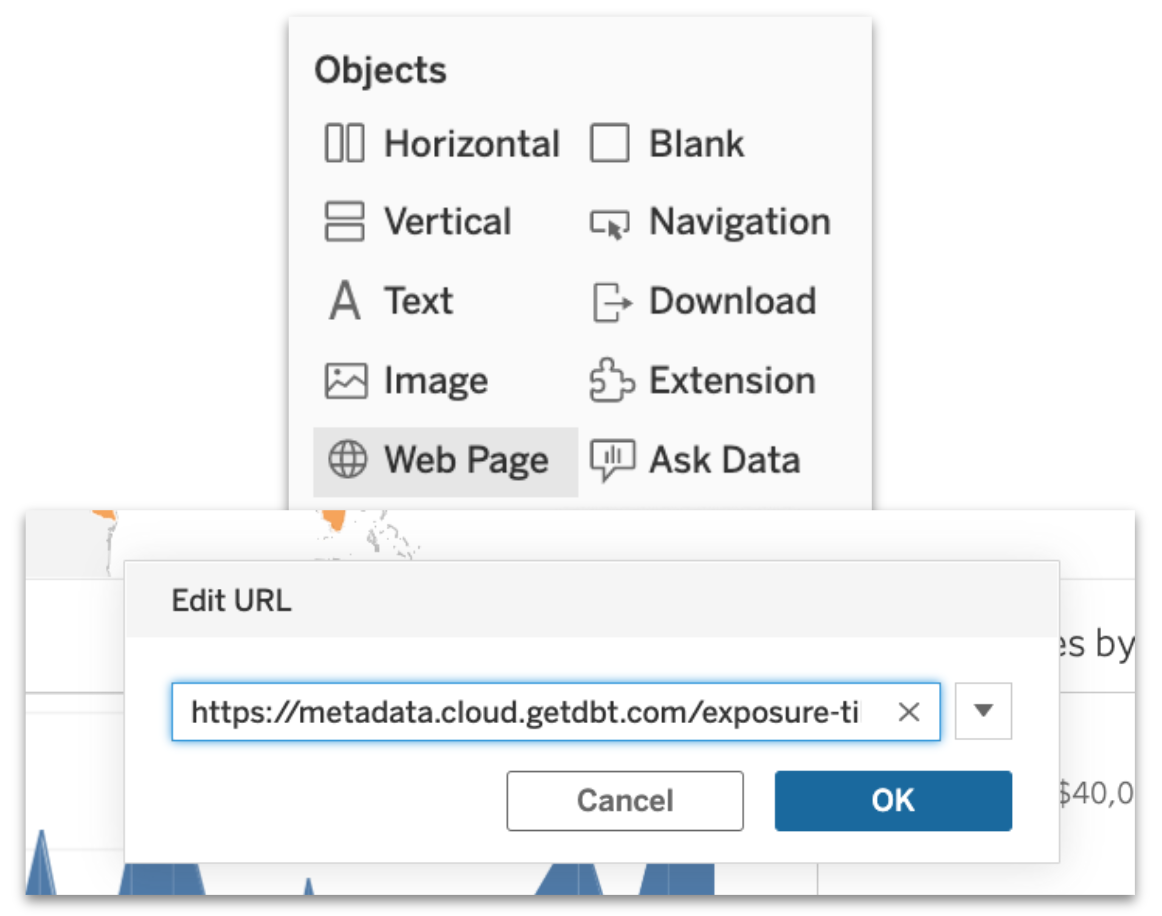
Insert a Web Page object.
-
Insert the URL and click Ok.
https://metadata.cloud.getdbt.com/exposure-tile?uniqueId=exposure.snowflake_tpcds_sales_spoke.customer360_test&environmentType=production&environmentId=220370&token=<YOUR_METADATA_TOKEN>Note, replace the placeholders with your actual values.
-
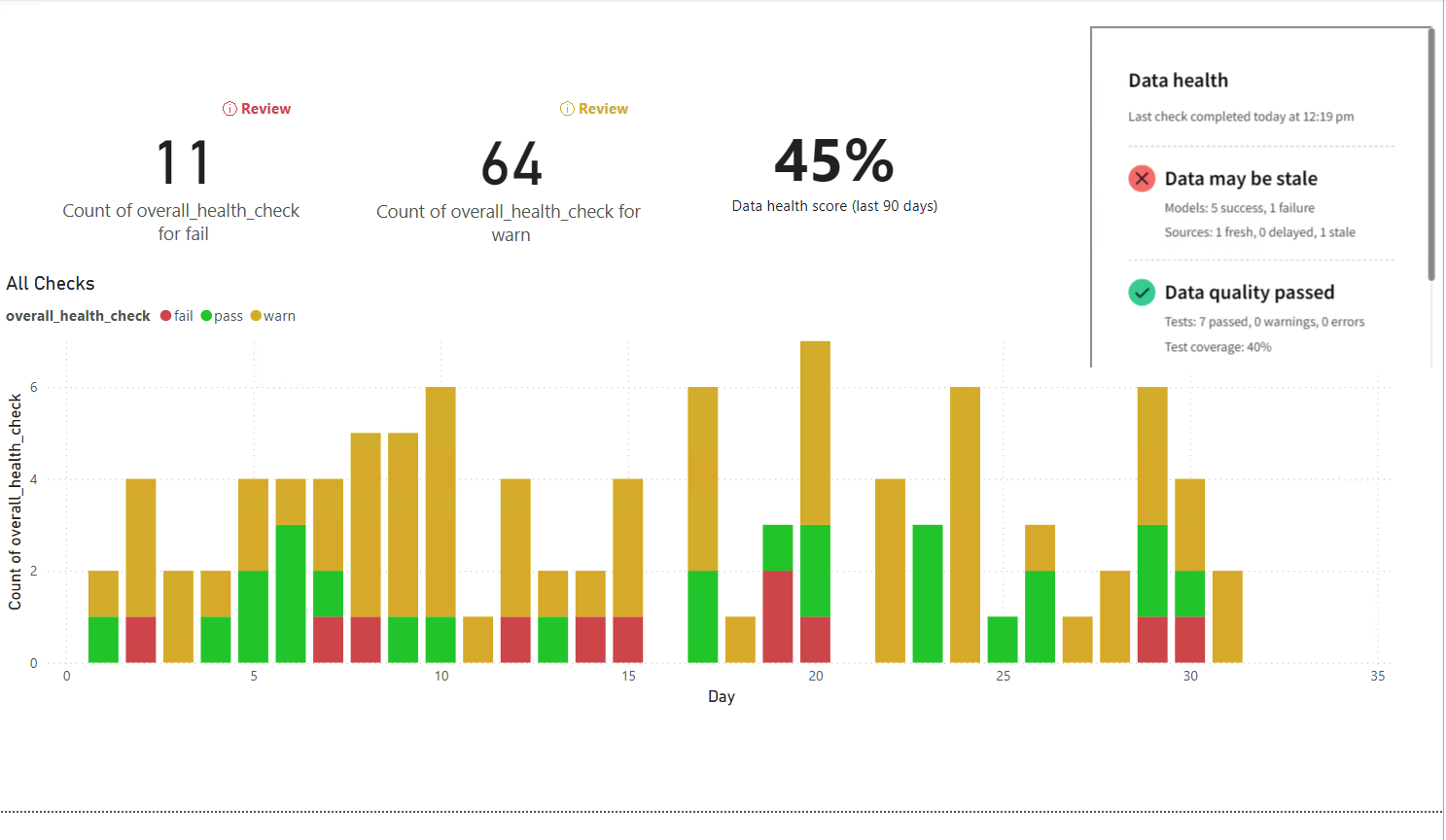
You should now see the data health tile embedded in your Tableau dashboard.
Job-based data health Legacy
The default experience is the environment-based data health tile with dbt Explorer.
This section is for legacy job-based data health tiles. If you're using the revamped environment-based exposure tile, refer to the previous section. Expand the following to learn more about the legacy job-based data health tile.